Create your own Page Styles
Photobook Designer is easy and flexible application, you could add image objects such as masks, scrapbooks and frames.
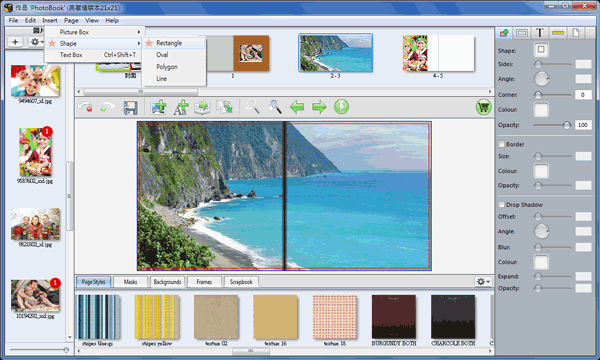
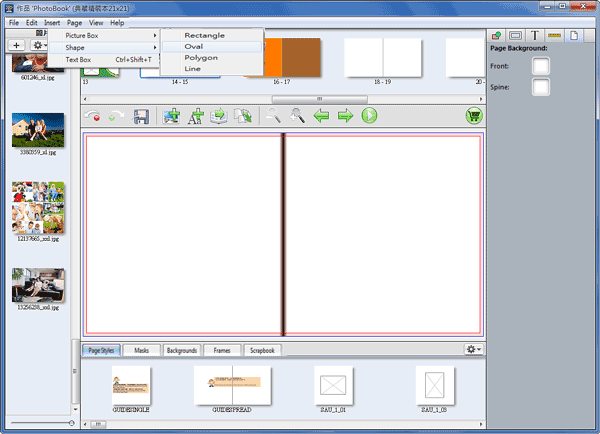
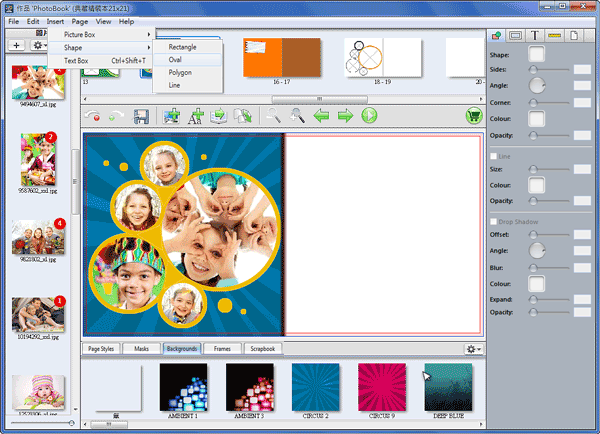
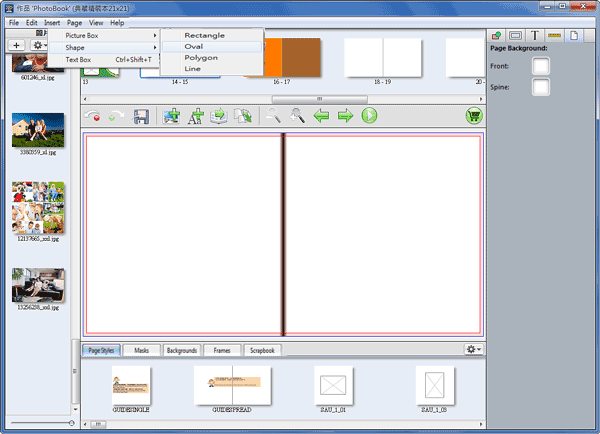
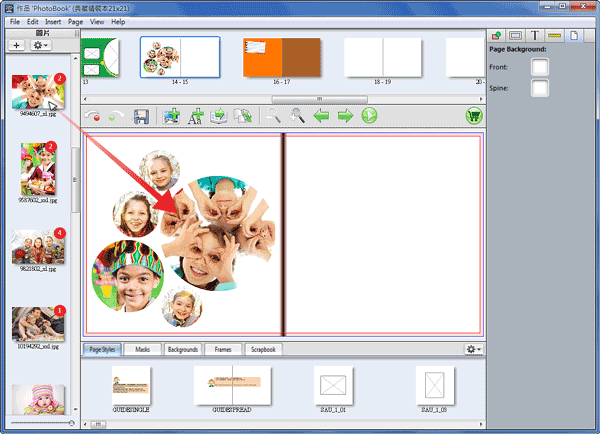
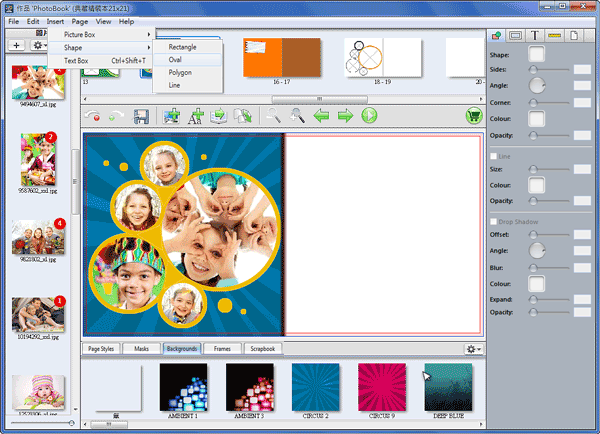
Select【Insert】【Shape】【Oval】 to add a oval shape in current page.
※【Image Box】is used for placing an image,【Shape】 is used for placing a piece of color with specific shape.

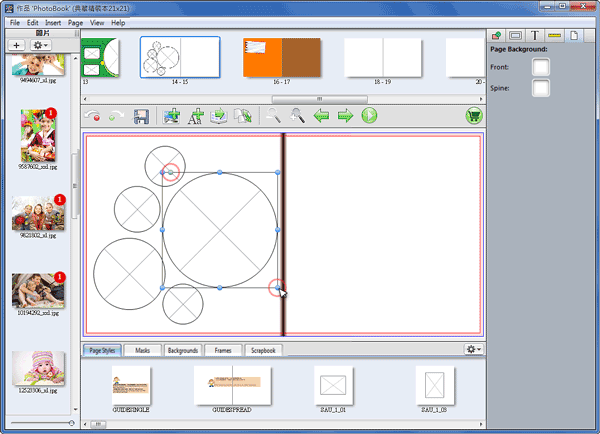
Drag blue point to adjust size of picture box as well as drag green point to rotate it. Press Ctrl+C to copy the object and Ctrl+V to paste it in order to duplicate objects easily.

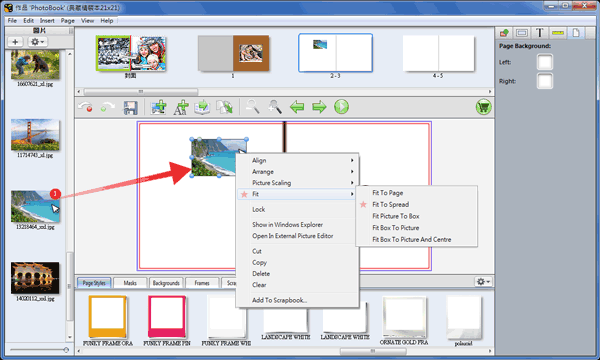
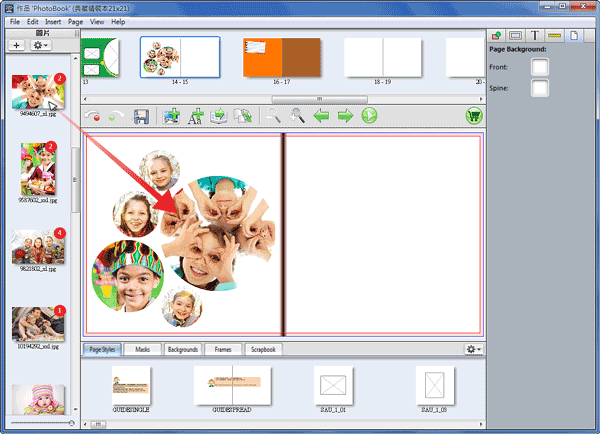
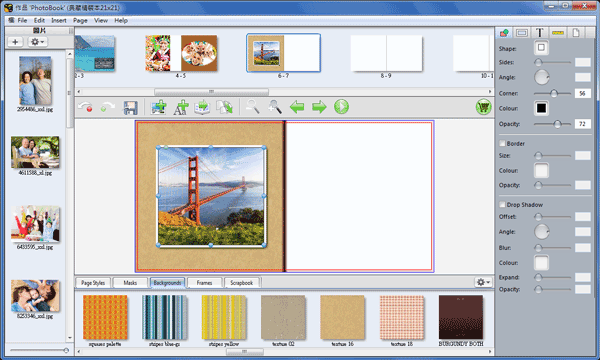
Drag image into a picture box.

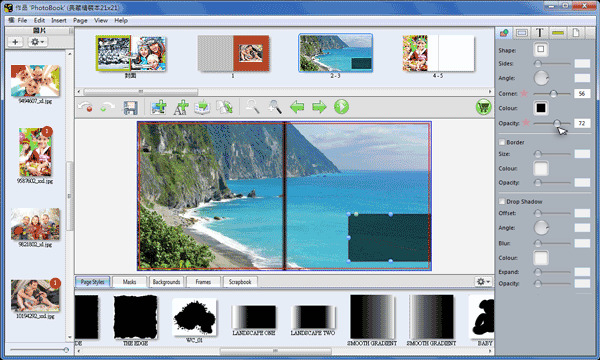
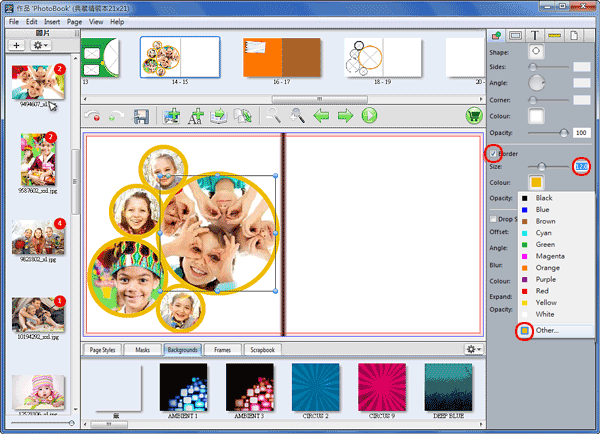
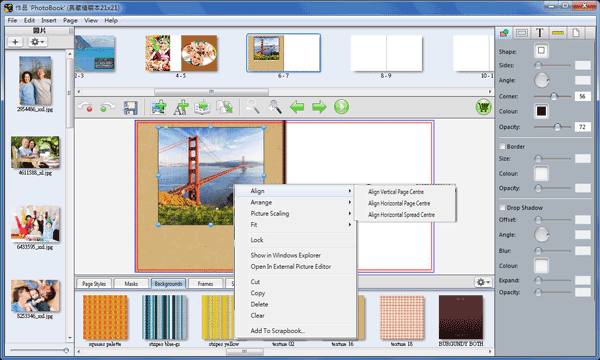
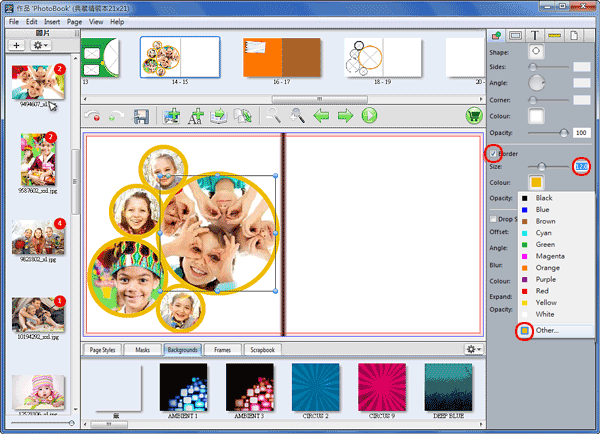
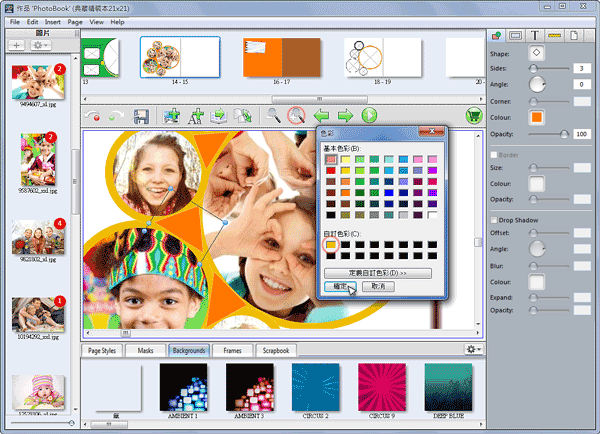
Select the picture box and then click at right side of application window. Ticking Border and choose size of border and color.
at right side of application window. Ticking Border and choose size of border and color.
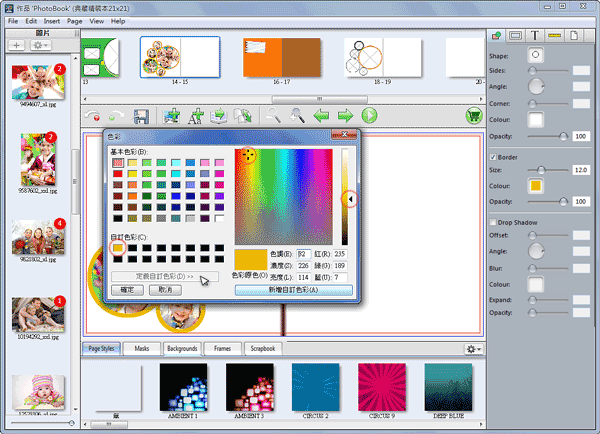
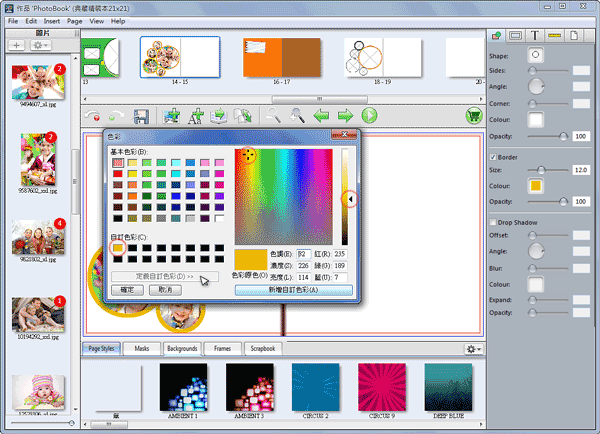
Press 【others】 to adjust your own color and click 【Add to Custom Colors】 to save it.
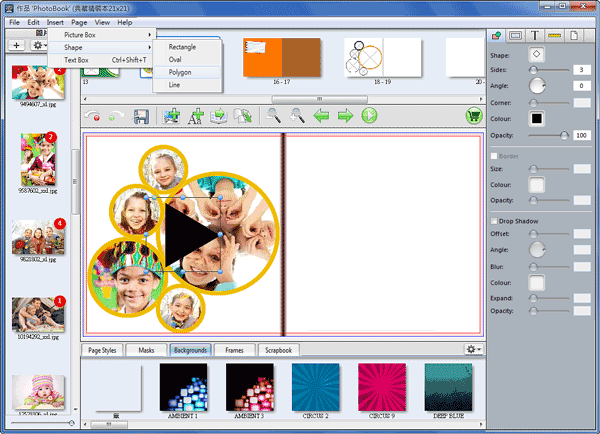
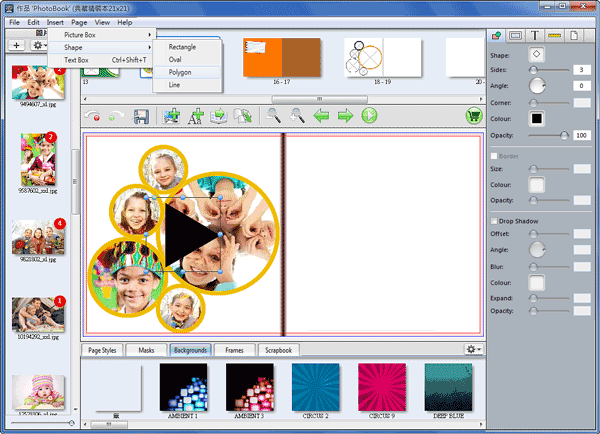
Select 【Insert】【Shape】【Polygon】 add a shape box and enter "3" in Sides at right side of application window.

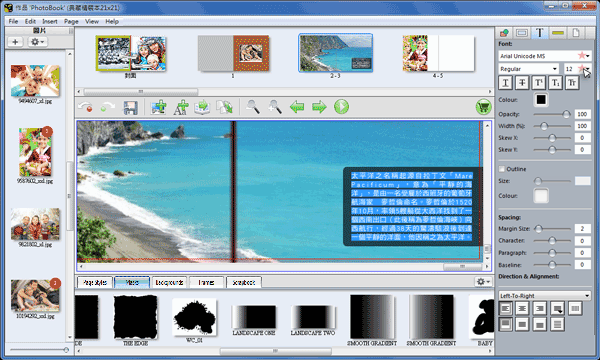
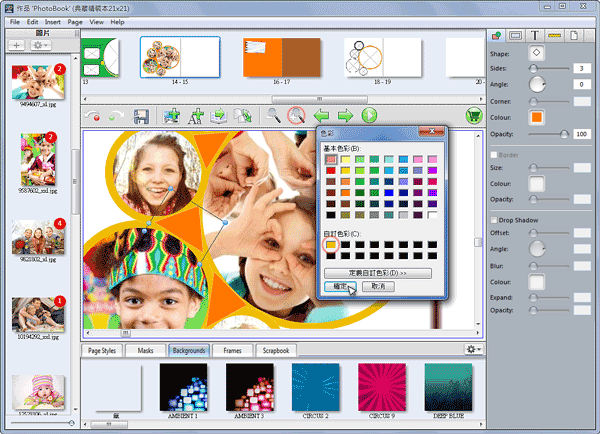
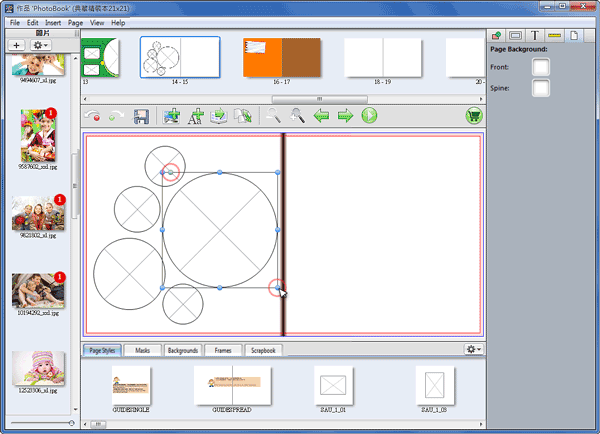
Drag blue point to adjust size of shape box and fill in color. Click Zoom in to enlarge current page.

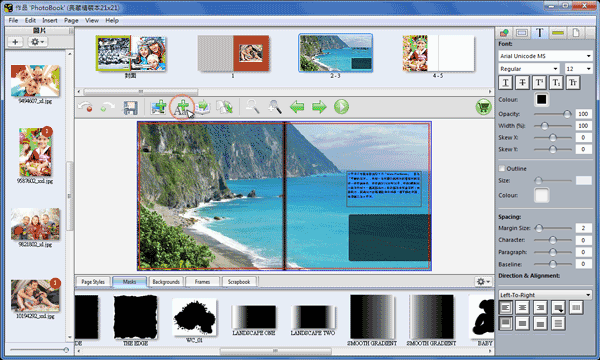
Add a background from Library at bottom of application window and add several shape boxes by selecting 【Insert】【Shape】【Oval】.

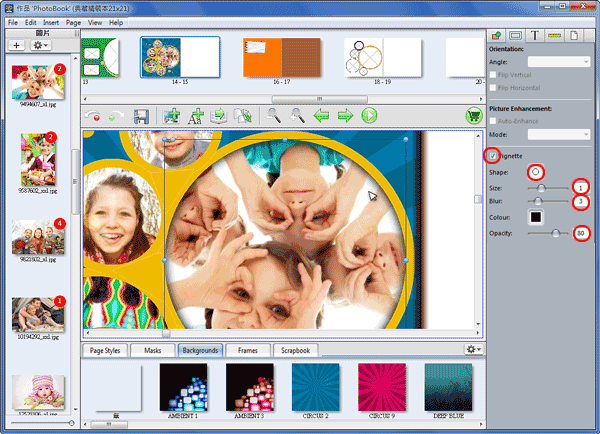
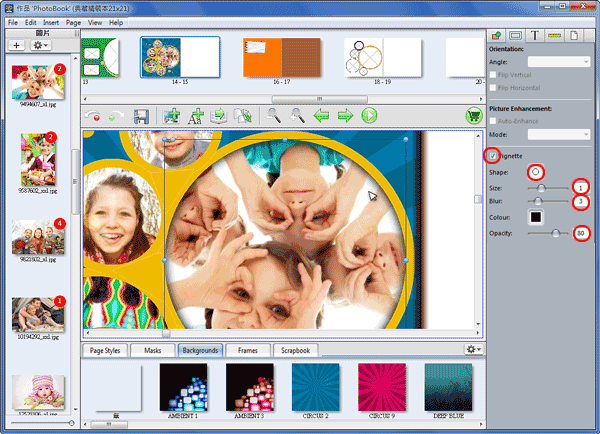
Choose the picture box and click at right side of application. Ticking Vignette and setup shape, size, blur, color and opacity.
at right side of application. Ticking Vignette and setup shape, size, blur, color and opacity.

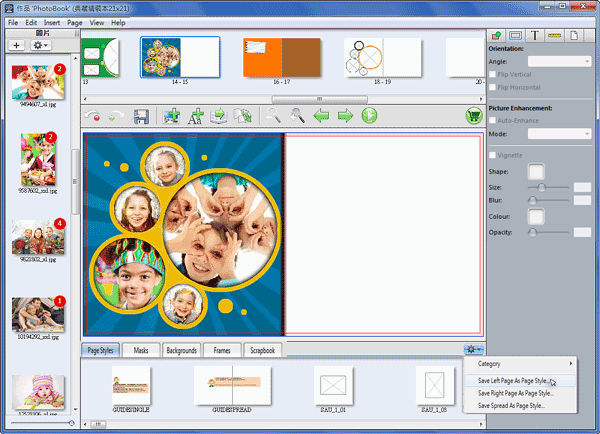
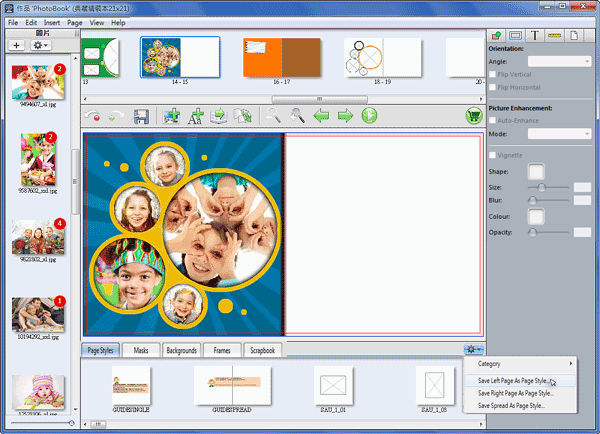
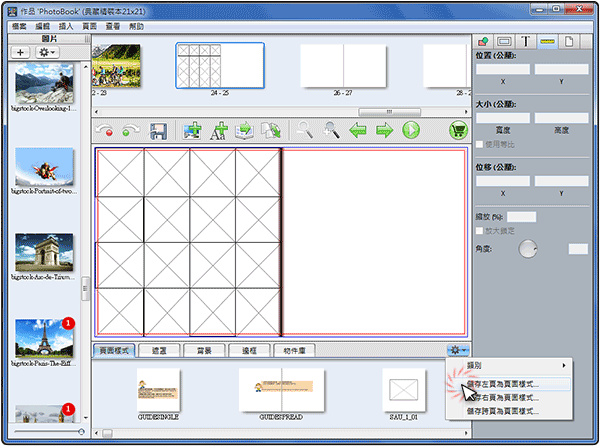
Once it is finished, click  and select
and select  to choose Save Left Page As Page Styles. (If you create it at right page then choose Save Right Page as Page Styles)
to choose Save Left Page As Page Styles. (If you create it at right page then choose Save Right Page as Page Styles)

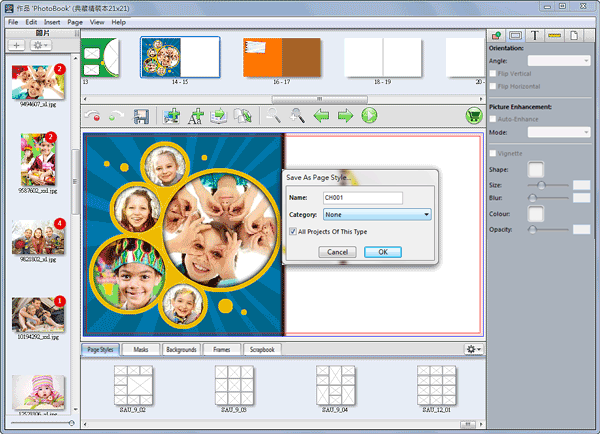
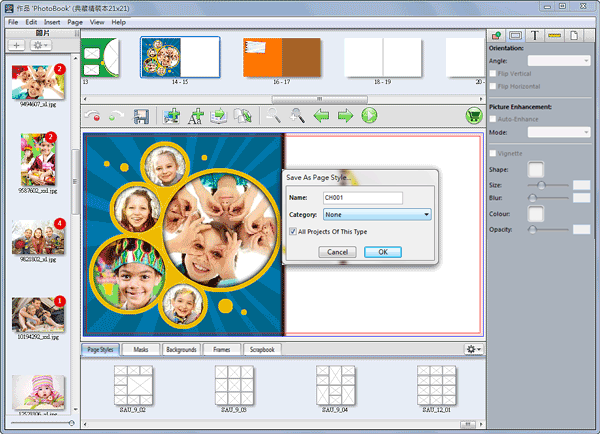
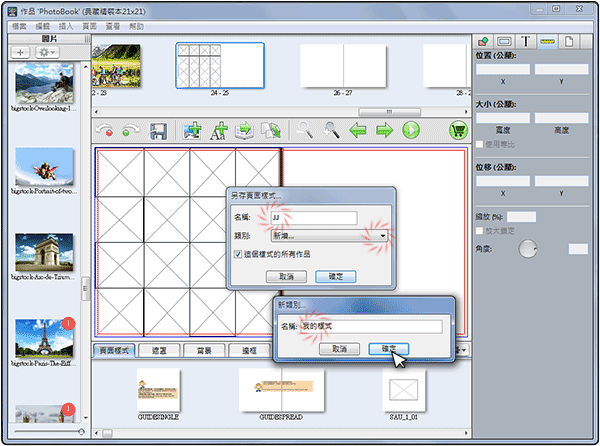
Enter name and choose category, then ticking All Projects Of This Type.

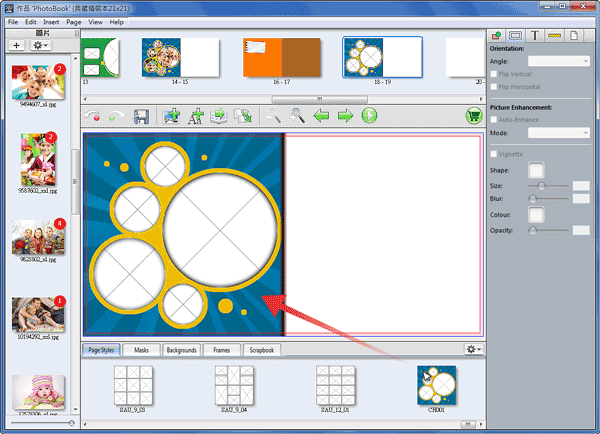
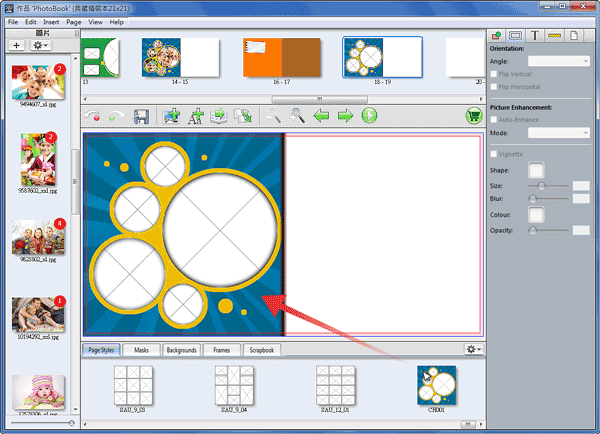
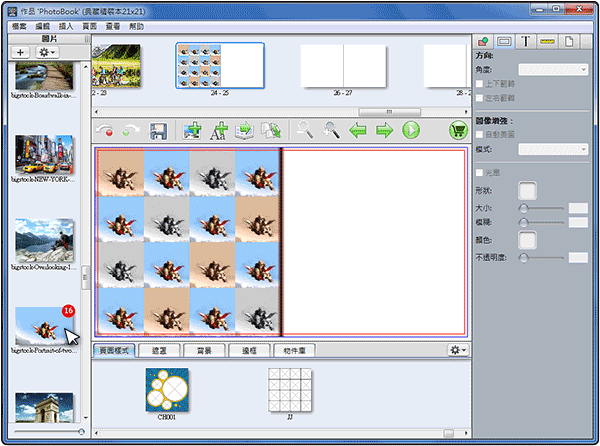
Open a blank page and drag and drop this page style from Library at bottom of application.

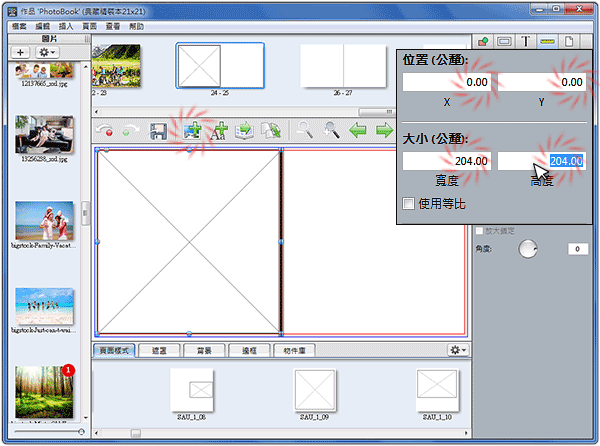
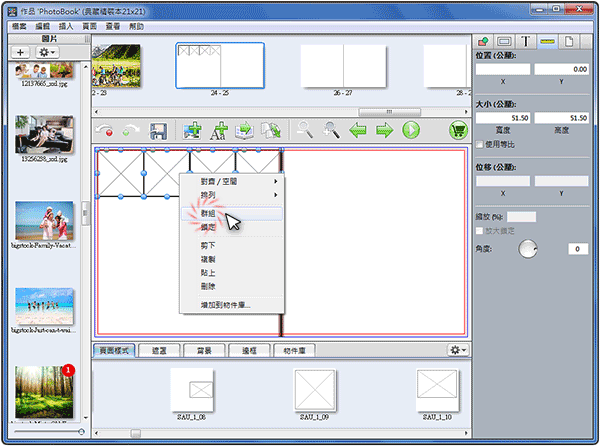
![]() 加入新圖框,點選
加入新圖框,點選![]() 將X與Y欄位輸入「0」
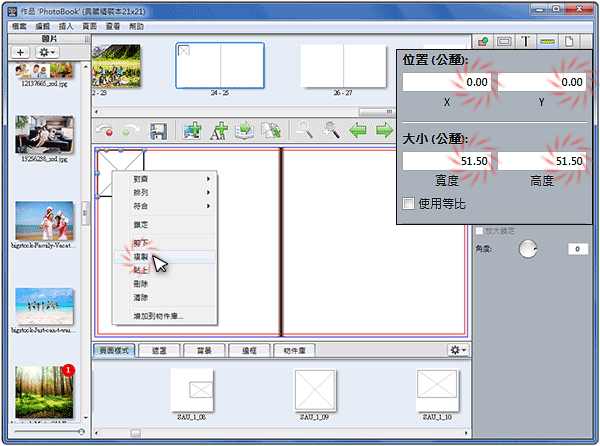
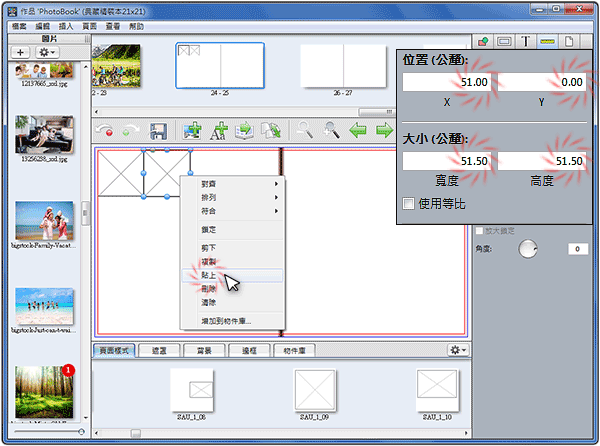
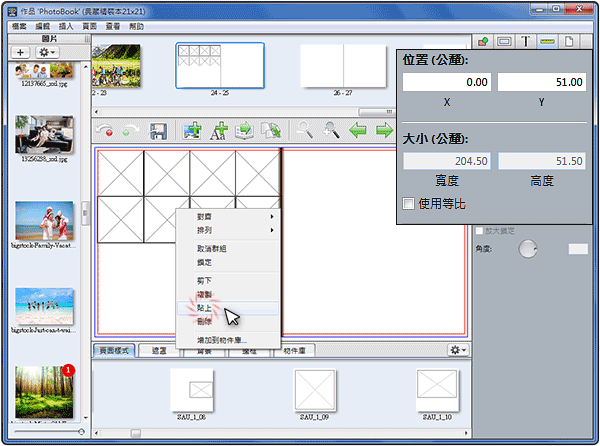
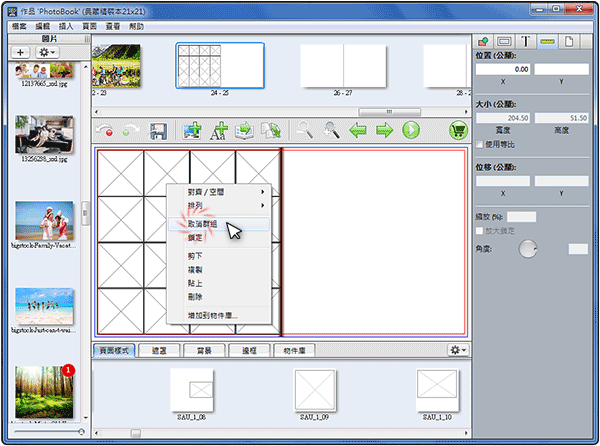
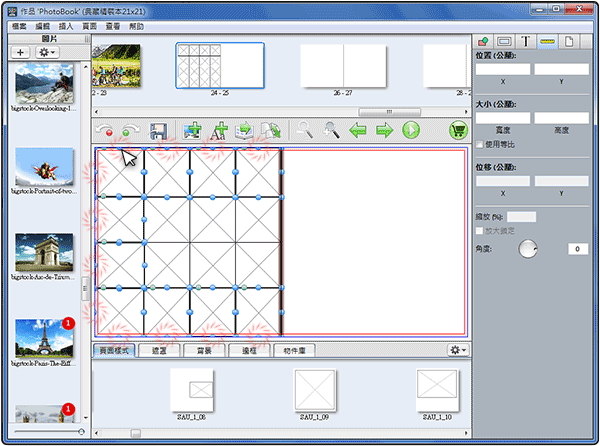
將X與Y欄位輸入「0」![]() (X與Y以左上角紅框算起),將右邊及下方拉大至紅框即可大概知道實際頁面大小,典藏21x21內頁大小為204mm x 204mm,如1頁要放置16個方圖框將204 ÷ 4 = 51mm,表示圖框大小51x51。
(X與Y以左上角紅框算起),將右邊及下方拉大至紅框即可大概知道實際頁面大小,典藏21x21內頁大小為204mm x 204mm,如1頁要放置16個方圖框將204 ÷ 4 = 51mm,表示圖框大小51x51。






















 to choose Save Left Page As Page Styles. (If you create it at right page then choose Save Right Page as Page Styles)
to choose Save Left Page As Page Styles. (If you create it at right page then choose Save Right Page as Page Styles)